GitHub - getmash/mash-js: Mash is a platform for you to monetize your content, experiences, apps & tools easily. You can charge any amount for any action or event – enabling your users

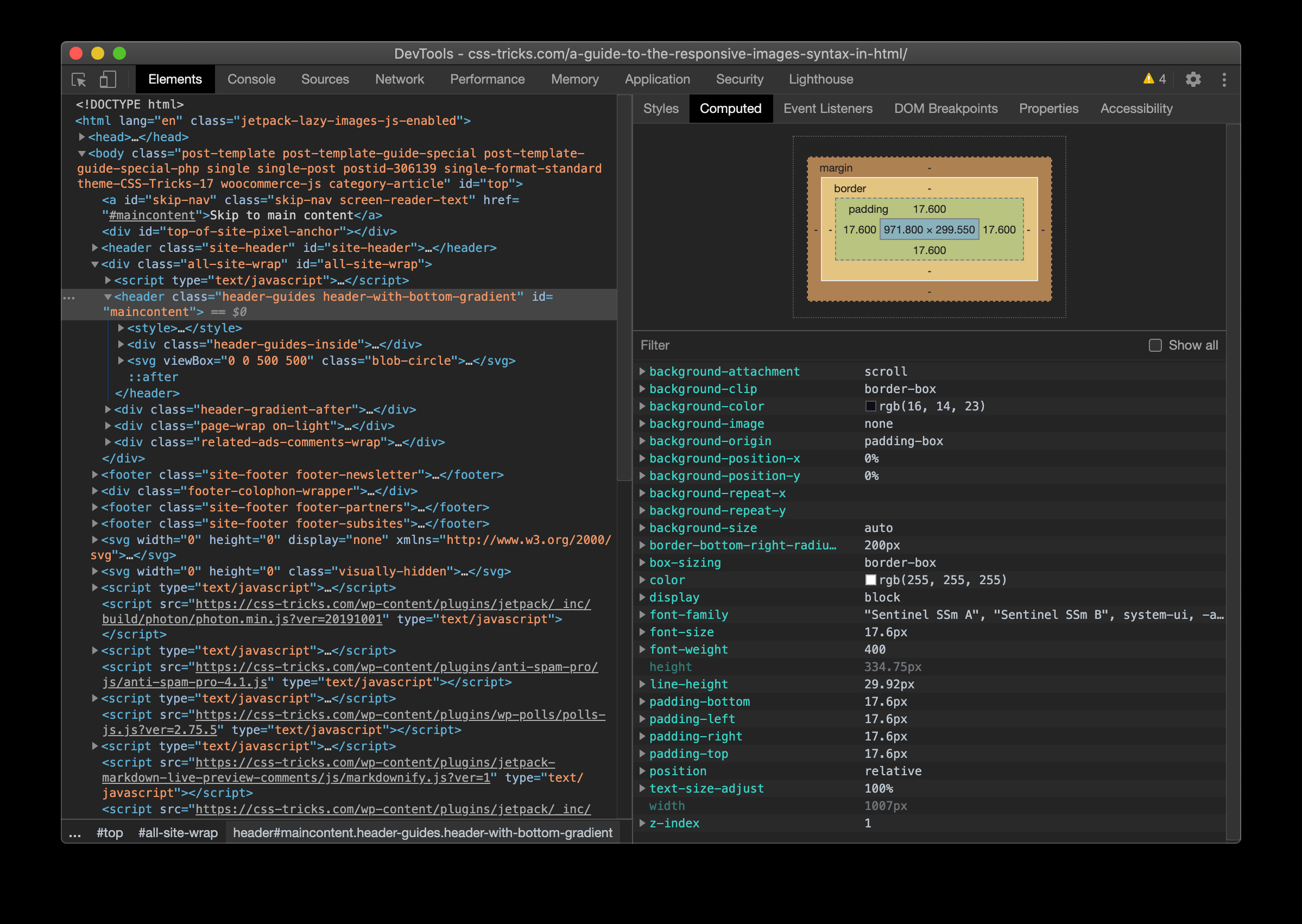
rud.is"In God we trust. All others must bring data"Quick Hit: Scraping javascript-“enabled” Sites with {htmlunit}